Ladegeschwindigkeit Pagespeed einer der wichtigsten Rankingfaktoren
Performance - Pagespeed sind Bereiche, die sich auch im Jahr 2021 schnell weiterentwickeln werden. Nicht zuletzt, weil Google die die Rahmenbedingungen bestimmt und mit regelmäßigen Updates immer wieder ändert.
Ladegeschwindigkeit und Pagespeed, einer der wichtigsten Rankingfaktoren bei Google, muss auch 2021 eine besondere Beachtung erfahren.
Eine schnelle Webseite ist ein immer währendes Projekt.
Es lohnt sich, die Ladegeschwindigkeit einer Website im Auge zu behalten und an neue Bedingungen anzupassen. Da ist deshalb wichtig, da die Ladegeschwindigkeit direkte Auswirkungen auf die Conversion und letztlich auf die Umsätze hat, die mit der Seite generiert werden sollen.
Hier einige Beispiele, die das Ganze verdeutlichen:
- Amazon hat errechnet, dass sie 1,6 Milliarden Dollar im Jahr weniger Umsatz machen würden, wenn die Seite eine Sekunde langsamer laden würde.
- Pinterest hat die subjektive Ladezeit um 40 Prozent gesenkt und damit ein Traffic-Plus von 15 Prozent geschafft.
- Bei Walmart sinkt die Conversion mit jeder Sekunde, die die Seite länger lädt, um zwei Prozent. In der Praxis bedeutet das: 18 Prozent der Online-Shopper brechen den Einkauf ab, wenn die Seite zu langsam lädt, und 79 Prozent kommen danach nicht mehr wieder.
Viertel aller Websites lädt länger als 10 Sekunden:
Google selbst hat in einem Benchmark von Landing-Pages herausgefunden, dass noch eine Menge zu tun ist, da 25 % aller Websites länger als 10 Sekunden benötigen, bis sie geladen sind.
Dass Google Seiten, die langsam laden, im Pagerank abstraft, ist inzwischen längst in Fachkreisen allgemein bekannt.
Die Rahmenbedingungen 2021:
Die Digitalisierung gewinnt enorm an Geschwindigkeit. Immer mehr Menschen arbeiten jetzt Corona Bedingt aus dem Home-Office. Das Gleiche gilt für Kulturschaffende und den Bildungsbereich. Alle nutzen das Web, im Lockdown boomt das Online-Shopping.
Die Bandbreite bleibt das Sorgenkind der digitalen Entwicklung in Deutschland. Auch nach Jahren der Versprechen unserer Politiker ist das Festnetz auf dem Land immer noch erbärmlich langsam. Auch 5G ist auf den mobilen Endgeräten weiterhin Zukunftsmusik. Viele Websites sind völlig falsch konzipiert, gerade so, als spiele die Bandbreite keine Rolle mehr.
Pagespeed ist ein unverzichtbares Kriterium bei der Website-Entwicklung:
Deshalb rate ich auch den urbanen „Digital Natives“: Testen Sie Seiten auch auf einem.
Wer das einmal erlebt hat, wie sich der Seitenaufbau auf einem Einsteiger-Smartphone mit 3G oder Edge auswirkt, für den wird Pagespeed ein unverzichtbares Kriterium bei der Website-Entwicklung sein.
Ein Google Page Experience Update wir im Mai 2021 erwartet.
Ab diesem Zeitpunkt wird sich die Page Experience unmittelbar auf das Ranking-Ergebnis auswirken.
Was ist Page Experience? Um zu verstehen, wie ein Nutzer die Erfahrung einer bestimmten Webseite wahrnimmt, wertet Google eine Reihe von Signalen aus. Dazu gehören Signale, wie schnell eine Seite geladen wird, ob sie für Handys geeignet ist, auf HTTPS ausgeführt wird, aufdringliche Interstitials enthält und ob Inhalte beim Laden der Seite herumspringen.
Die Benutzerfreundlichkeit der Seite wird also nicht mehr nur bewirken, dass der Kunde ein besseres Online-Shopping-Erlebnis hat, sondern dass er seinen Online-Shop auch schneller und einfacher findet.
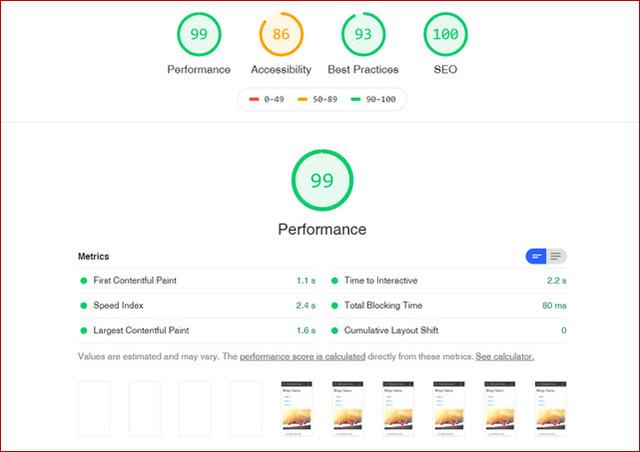
Die Page Experience basiert auf den Core Web Vitals von Google. Das ist ein Bewertungssystem aus drei Metriken, die die Renderzeit und die visuelle Stabilität der Seite messen.
CLP, FID und CLS:
Zentral wichtig fürs Ranking ist zukünftig dann das Loading, auch Largest Contentful Paint (CLP) genannt. Diese Kennzahl misst das wahrgenommene Ladetempo bis zu dem Moment, an dem die Hauptinhalte der Seite geladen sind. Wenn das größte Element schnell im Viewport geladen ist, etwa das Hauptbild der Seite, dann ist der CLP-Wert gut und die Seite wird gut gerankt. Logische Folge: Die effiziente Komprimierung des Bildmaterials wird immer wichtiger.
Die Interaktivität der Seite wird mit dem First Input Delay (FID) gemessen. Der Wert macht eine Aussage über die Fähigkeit einer Seite, auf Eingaben der Nutzer zu reagieren: Wann ist der Nutzer im Ladeprozess zum ersten Mal in der Lage, mit der Seite zu interagieren?
Mit dem Cumulative Layout Shift (CLS) schließlich wird die visuelle Stabilität der Seite ausgedrückt. Er hält fest, wann die letzten unerwarteten Layout-Änderungen bei sichtbaren Seiteninhalten erfolgen.
Zu den Core Web Vitals gehören darüber hinaus noch vier weitere Faktoren, die das Ranking beeinflussen: Wie mobile-freundlich ist die Seite aufgebaut? Wie sicher ist sie? Liegt sie im HTTPS-Standard vor? Und: Sind hinderliche Unterbrecher-Elemente eingebaut?
Damit bekommen Seitenbetreiber 2021 einen sehr verlässlichen und klaren Rahmen für die Performance der Seite. Die Core Web Vitals sind quasi das Handwerkszeug, mit dem die Seite schneller und besser gemacht werden kann.

Quelle: https://web.dev/measure/
Die neue Devise heißt Mobile-Only statt Mobile-First:
Eine weitere Neuerung in diesem Jahr wird Googles Crawling-Index betreffen. Bereits seit mehreren Jahren bevorzugte Google mobile Inhalte.
Ganz wichtig:
Ab März werden reine Desktop-Inhalte nicht mehr in den Suchindex aufgenommen, für die Crawler gilt dann: mobile-only.
Entscheidend sind dann also die Anweisungen für die Crawler in der robots.txt. Die Meta-Robot-Tags und die Inhalte für Desktop und Mobile müssen übereinstimmen, sonst kommt es zu Traffic-Einbußen.
Die Erstellung bzw. die Umgestaltung der Websites mit dem Schwerpunkt auf mobile Endgeräte wirkt sich nicht nur auf die Indexierung aus; es verbessert sich auch die Performance: Das Design wird schlichter und klarer, die Texte werden kürzer und bekommen mehr Struktur, das alles begünstigt die Ladezeiten. Und die verbesserte Performance wird wiederum beim Ranking bevorzugt.
Smartphones haben keine 200 Mbit-Leitung:
Bei der Optimierung der Mobile-Performance muss man darauf achten, dass man die Webseite nicht nur mit DSL-Geschwindigkeit testet, sondern auch mit G4 und besonders mit 3G. Bildgrößen, JavaScript- und CSS-Größen müssen viel schlanker werden als noch 2020.
Ein großes Kunstwerk – eine blitzschnelle Seite:
Um sein Neue Website entsprechend zu planen, ist es wichtig zu wissen, welche Entwicklungen das Jahr 2021 prägen werden. Die meisten „ehernen Grundsätze“ der Performance-Optimierung bleiben weiterhin gültig.
Statischer Inhalt lädt schneller als vom Webserver erst neu generiertes HTML. Datenbanken sind häufig ein Flaschenhals. Deshalb ist es sinnvoll, das Ergebnis vor der Auslieferung in eine statische HTML-Seite zu speichern und diese auszuliefern.
Mehrere JavaScript- und CSS-Dateien sollten komprimiert und zu einer bis zwei Dateien zusammengefasst werden. Die sind dann schneller zu laden.
Bandbreite (Datentransferrate) sparen:
Mit Lazyload lädt sich der sichtbare Teil einer Webseite am schnellsten, während der Rest der Seite erst nachlädt, wenn der Nutzer nach unten scrollt.
Es ist dabei folgendes zu beachten:
Lazyloading sollte nicht für die Hauptinhalte der Seite angewandt werden, damit die Googlebots nicht an der Erfassung der Inhalte gehindert werden.
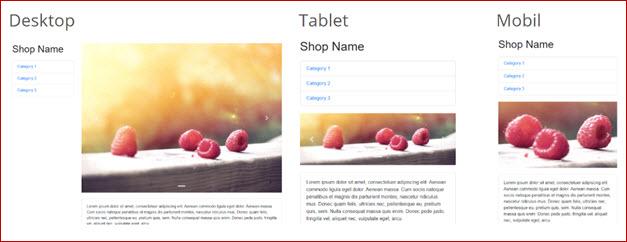
Bandbreite spart auch die responsive Verwendung verschiedener Bilder je nach Plattform. Mit dem Picture-Tag werden dann für den Desktop große, eher quadratische Bilder geladen, fürs Tablet schmale und für Mobile kleine Detailaufnahmen.

Für hochfrequentierte Seiten kann ein Proxy-Cache den Pagespeed verbessern. Er entlastet durch die Bündelung der Anfragen den Backend-Server ungemein.
Weitere Maßnahmen um Performance zu verbessern:
Dazu zählen die korrekt gesetzten Caching-Header, eine gute Komprimierung, der Einsatz des http2-Push-Verfahrens, ein leistungsfähiges Webhosting oder die globale Verteilung der Serverstandorte über ein angepasstes Content Delivery Network (CDN). Sehr kleine Bilder könnte man auch im Base64-Code speichern, um das Volumen noch weiter zu reduzieren. Schließlich kann man bei jedem einzelnen Projekt die Ladezeit noch individuell verbessern; manchmal zum Beispiel dauert die Suche sehr lange, das könnte man mit dem Einsatz eines Solr-Servers korrigieren.
Performance in 2021 ist kein einmaliges Projekt:
Es ist wichtig, die Performance einer Seite nicht mehr als Projekt, sondern als laufende Aufgabe zu begreifen. Nur vor der Fertigstellung einer Website einmal über das Tempo nachzudenken, das reicht nicht mehr.
In der Entwicklung, vor der Fertigstellung und vor jedem neuen Feature muss man handeln.
Wenn sich neue technische Rahmenbedingungen ergeben, muss man handeln. Letzten Endes ist es auch eine Frage der grundlegenden Konzeption und des Designs.
Wenn die Seite auch bei 3G in nur zwei Sekunden vollständig laden soll, dann ist ein großes Image-Bild keine gute Idee, auch wenn das Markenimage dadurch besonders emotional transportiert werden kann.
Eine langsame Website ist ein Bug.
Verantwortungsvolle E-Commerce-Anbieter zeichnen sich aus, durch differenzierte Vorausplanung und zielgerichtetes Handeln. Wenn dieses grundlegende Verständnis von Performance besteht und zusätzlich noch die aktuellen Trends berücksichtigt werden, dann stellt Pagespeed auch 2021 kein Problem dar.
Wenn Sie den Blog abonnieren, senden wir Ihnen eine E-Mail, wenn es neue Updates auf der Website gibt, damit Sie sie nicht verpassen.
